Deploy de un sitio de Gatsby en Netlify
Esta es la guía base para realizar el deploy de una página construida con el framework Gatsby, en este caso se realizará el deploy de la página de la comunidad de JavaScript Ecuador.
Una vez tenemos el sitio alojado en un repositorio de GitHub tenemos que conectarlo con la plataforma Netlify.
- Añadir el repostiorio desde GitHub

- Conectar el repositorio
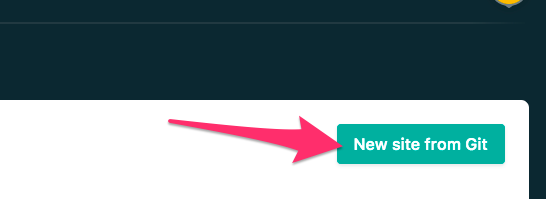
Hacer clic en el botón que lleva a la pantalla donde Netlify se conecta al repositorio de GitHub.

Cuando se realiza un push a GitHub, Netlify realiza la actualización de la página automáticamente
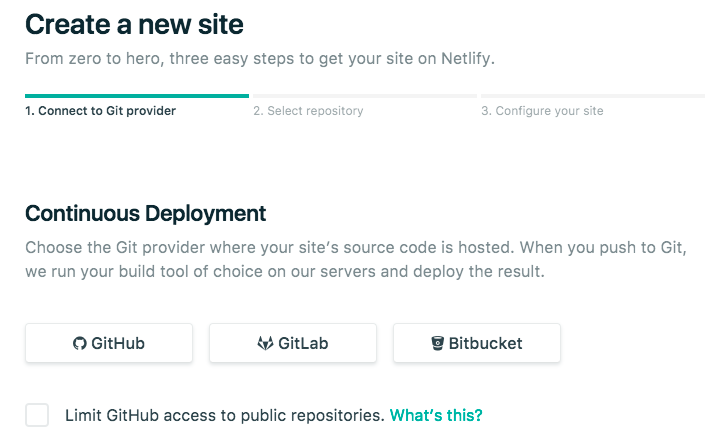
- Autorizar a Netlify

Hacer clic en el botón Autorizar aplicación para permitir que Netlify y GitHub se comuniquen entre sí.
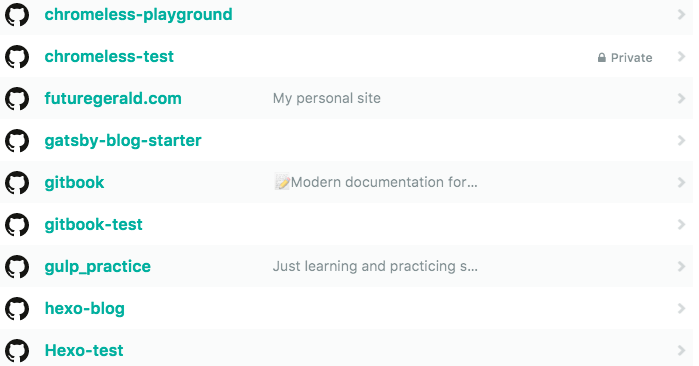
- Elegir repositorio

Ahora que se ha conectado Netlify y GitHub, aparece una lista de los repositorios de Git. Seleccionar el que se desea deployar.
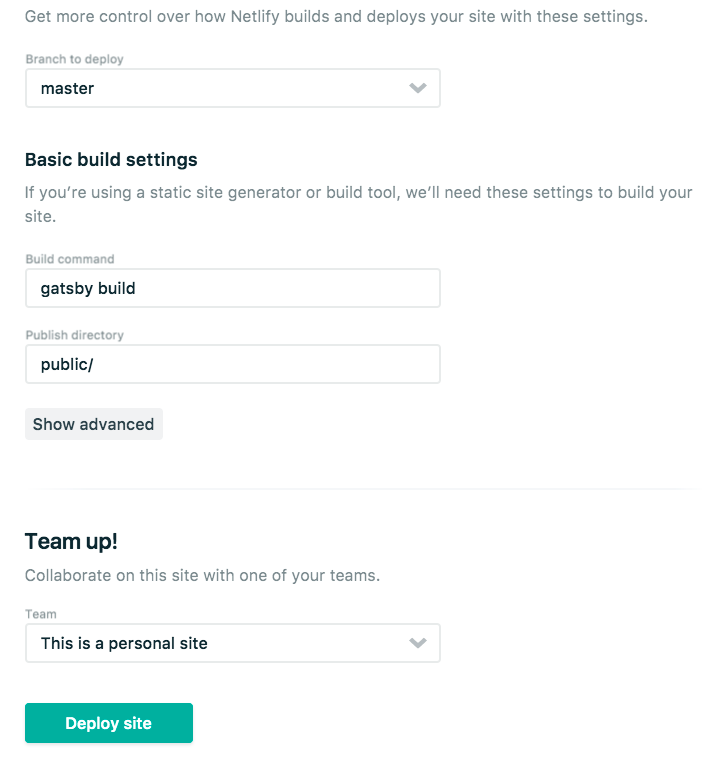
- Configurar ajustes del sitio
Aquí se configura las opciones para implementar el sitio.

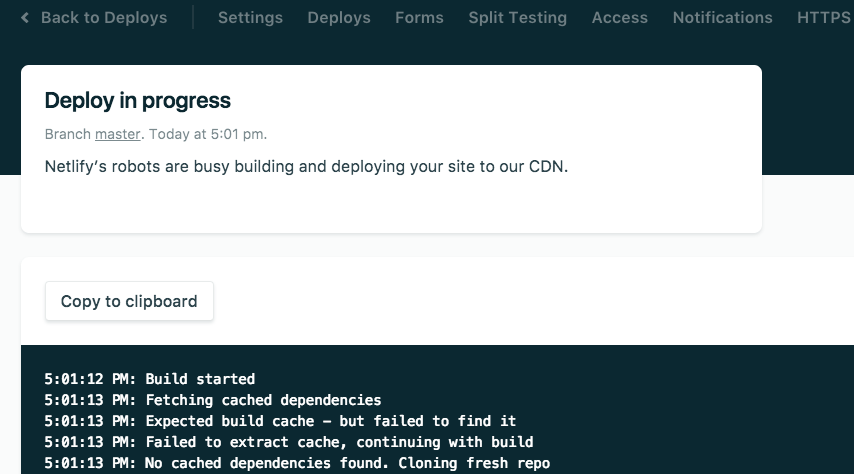
- Construir en el sitio
Ahora es el momento de sentarse y relajarse, tomar algo frío para beber, rascar al perro detrás de las orejas o levantarse y caminar. (Probablemente haya estado frente a la computadora durante demasiado tiempo hoy, ¿verdad?) Netlify hace el resto, y se puede ver el progreso.

- Realizar cambios
Cuando se realiza cambios en el sitio, estos se reflejan automáticamente de forma local, pero ¿qué pasa con la versión alojada de Netlify? Cada vez que se confirma y envía cambios a GitHub, se activa una nueva compilación en Netlify, y tan pronto como finaliza la compilación, los cambios también están disponibles en Internet.
- Listo
Espera, ¿pensaste que habría más? ¡No! Netlify lo ha hecho, incluido darle un nombre temporal al sitio. El sitio estará activo para que lo vea el público y si se desea se puede agregar un dominio personalizado.
Tomado de A Step-by-Step Guide: Gatsby on Netlify